Credit profile widget
Help users improve their finanical health with credit profile information directly from your website.
The widget is responsive to adapt to the space you assign.
Pre-requisites
To successfully show a widget, the company must be a limited company and have a valid Companies House number.
Therefore it's recommended only show the widget if you have a valid Companies House number.
Examples
| Size | Min width | Example |
|---|---|---|
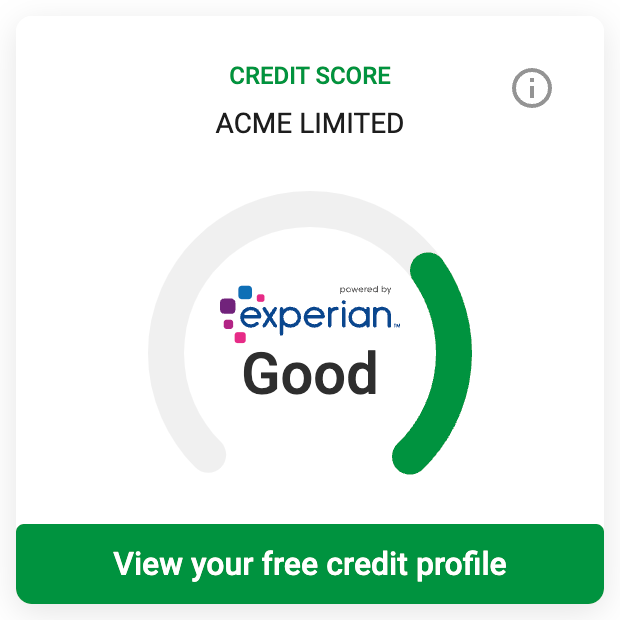
| Small | 320px |  |
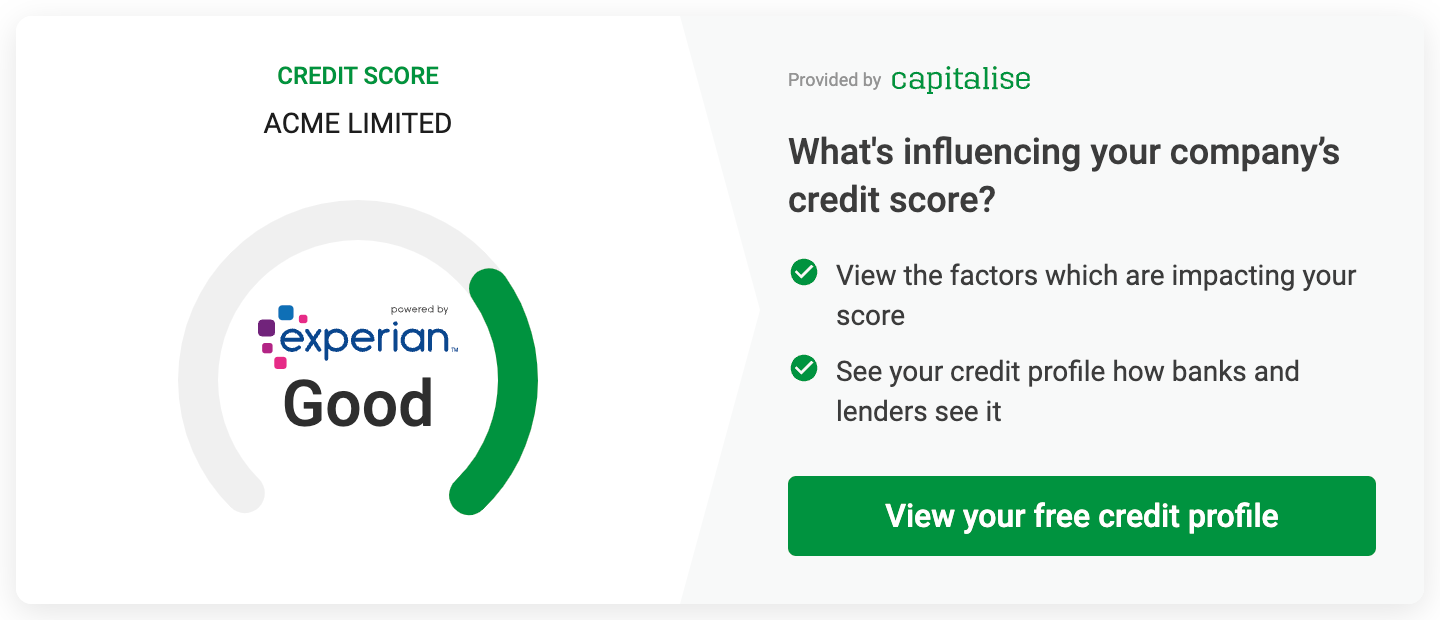
| Medium | 740px |  |
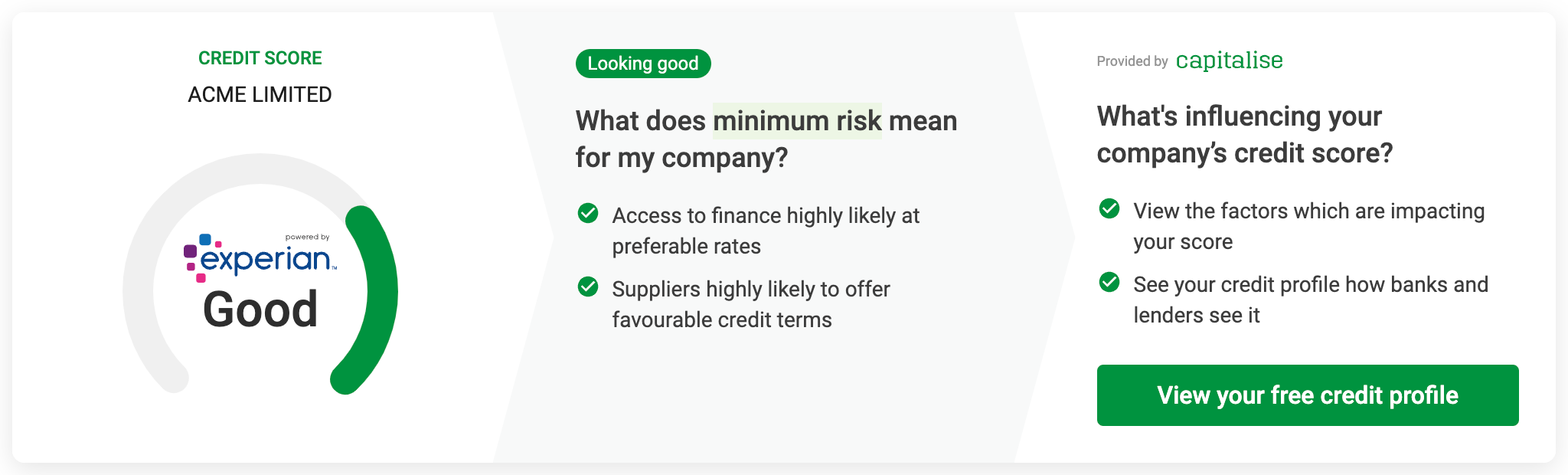
| Large | 1024px |  |
Environments
| Environment | Base URL | Description |
|---|---|---|
| Demo | https://demo.capitalise.com | Get started with test credentials and life-like data |
| Production | https://capitalise.com | Launch your app with unlimited live credentials |
For account setup, please contact our Commercial Director Olly Cummings at olly@capitalise.com.
- Data and credentials (e.g.
Logins,API Key,API Token) CANNOT be moved between Production and Demo - Always double check if you've got the right credentials configured before production release
Setup your account for Capitalise.com
Once you've signed MOU, your Partner Manager will send the invite so that you can complete the registration. If in doubt, please reach out to your Partner Manager.
Sever-side
On the server-side, you will be calling two sets of APIs:
| API | Base Path | Description |
|---|---|---|
| Platform V1 | /api/platform/v1 | Generating API Key that unique identifies your application |
| Marketplace V2 | /api/marketplace/v2 | The suite of APIs to create tenants, set up profile and get credit profile |
Generate API key
Generate a platform access token using your environment login to Capitalise.com.
- Demo
- Production
curl --location --request POST 'https://demo.capitalise.com/api/platform/v1/auth/login' \
--header 'Content-Type: application/json' \
--data-raw '{
"email": "YOUR_EMAIL",
"password": "YOUR_PASSWORD"
}'
curl --location --request POST 'https://capitalise.com/api/platform/v1/auth/login' \
--header 'Content-Type: application/json' \
--data-raw '{
"email": "YOUR_EMAIL",
"password": "YOUR_PASSWORD"
}'
Upon Successful 200, you will get the access_token in the response.
{
"access_token": "eyJhbGciOiJSUz...",
"expires_in": 86400,
"scope": "read:current_user update:current_user_metadata delete:current_user_metadata create:current_user_metadata create:current_user_device_credentials delete:current_user_device_credentials update:current_user_identities",
"token_type": "Bearer"
}
You can use this access_token to generate an API key for your application.
- Demo
- Production
curl --location --request POST 'https://demo.capitalise.com/api/platform/v1/api-key' \
--header 'Authorization: Bearer eyJhbGciOiJSUz...' \
--header 'Content-Type: application/json' \
--data-raw '{
"name": "YOUR_API_KEY_NAME",
"scopes": [
"profile:multiples",
"profile:read",
"profile:write",
"questionnaire:read",
"questionnaire:write",
"funding:read",
"funding:write",
"insights:read",
"scoring:read",
"offline_access"
],
}'
curl --location --request POST 'https://capitalise.com/api/platform/v1/auth/login' \
--header 'Content-Type: application/json' \
--data-raw '{
"email": "YOUR_EMAIL",
"password": "YOUR_PASSWORD"
}'
Upon Successful 200, you will get your API Key in the response.
{
"key": "e6b6fefbd0c0762ab707c211923781985651a47ad323b0faec1d5ed58996026e40"
}
Please securely store your API key and do not share your with anyone as it's your credential to access Capitalise
Generate Marketplace master access token
To generate your API Key, you would need to use the platform access_token as your bearer token.
- Demo
- Production
curl --location --request POST 'https://demo.capitalise.com/api/platform/v1/api-key' \
--header 'Authorization: Bearer eyJhbG...{{PLATFORM_ACCESS_TOKEN}}...puwv4f2KGadrMwq681u_RQ' \
--header 'Content-Type: application/json' \
--data-raw '{
"name": "Widget testing", # This string needs to be unique
"scopes": [
"profile:multiples",
"profile:read",
"profile:write",
"questionnaire:read",
"questionnaire:write",
"funding:read",
"funding:write",
"insights:read",
"scoring:read",
"offline_access"
],
"expiresAt": "2022-07-26T13:29:11.631Z"
}'
curl --location --request POST 'https://capitalise.com/api/platform/v1/api-key' \
--header 'Authorization: Bearer eyJhbG...{{PLATFORM_ACCESS_TOKEN}}...puwv4f2KGadrMwq681u_RQ' \
--header 'Content-Type: application/json' \
--data-raw '{
"name": "Widget testing", # This string needs to be unique
"scopes": [
"profile:multiples",
"profile:read",
"profile:write",
"questionnaire:read",
"questionnaire:write",
"funding:read",
"funding:write",
"insights:read",
"scoring:read",
"offline_access"
],
"expiresAt": "2022-07-26T13:29:11.631Z"
}'
Now we move onto Marketplace APIs to generate master access token. You will need to use your API Key to do this.
curl --location --request POST 'https://bravo.dev.capitalise.com/api/marketplace/v2/auth/authorize' \
--header 'X-API-Key: e6b6fefbd0c0762ab707c211923781b86f51a47ad323b0faec1d5ed58996026e40'
Upon Successful 201, you will get two Marketplace tokens:
access_token: This is the token that you will use to access the Marketplace API. It will expire in 10 hours. You can use this token to access/tenants; but it will not be able to acccess/profile.refresh_token: This is the token that allow you refresh youraccess_tokenwithout using anAPI Keyfor extra security. This token will be expired once you've used it to refresh `access_token.
{
"access_token": "eyJhbGciO...{{MARKETPLACE_MASTER_ACCESS_TOKEN}}...V0GiDrY9sVzbZjQMDc1znR77Q",
"expires_in": 36000,
"refresh_token": "eyJhbGciO...{{MARKETPLACE_MASTER_REFRESH_TOKEN}}...zfoV3Ek3RxZZOSIl_IvULkIA",
"scope": "profile:multiples profile:read profile:write questionnaire:read questionnaire:write funding:read funding:write insights:read scoring:read offline_access",
"token_type": "Bearer"
}
Create a tenant
Now we move onto Marketplace APIs to generate master access token. You will need to use your API Key to do this.
- Demo
- Production
curl --location --request POST 'https://demo.capitalise.com/api/marketplace/v2/tenants' \
--header 'Authorization: Bearer eyJhbGciO...{{MARKETPLACE_MASTER_ACCESS_TOKEN}}...V0GiDrY9sVzbZjQMDc1znR77Q' \
--header 'Content-Type: application/json' \
--data-raw '{
"referenceId": "Unique Tenant ID" # Optional but recommended - needs to be unique
}'
curl --location --request POST 'https://capitalise.com/api/marketplace/v2/tenants' \
--header 'Authorization: Bearer eyJhbGciO...{{MARKETPLACE_MASTER_ACCESS_TOKEN}}...V0GiDrY9sVzbZjQMDc1znR77Q' \
--header 'Content-Type: application/json' \
--data-raw '{
"referenceId": "Unique Tenant ID" # Optional but recommended - needs to be unique
}'
Upon Successful 201, you will get the tenant ID.
{
"id": "5ccaa9ba-e3d4-4c1b-865a-26ac02c2717d",
"referenceId": "Unique Tenant ID",
"createdDateTime": "2022-04-25T00:16:28.000Z",
"updatedDateTime": "2022-04-25T00:16:28.000Z"
}
Generate tenant access token
Once a tenant is created, you can generate a tenant access token to manage the tenant.
- Demo
- Production
curl --location --request POST 'https://demo.capitalise.com/api/marketplace/v2/auth/tenants/authorize' \
--header 'Capitalise-tenant-id: 5ccaa9ba-e3d4-4c1b-865a-26ac02c2717d' \
--header 'Authorization: Bearer eyJhbGciO...{{MARKETPLACE_MASTER_ACCESS_TOKEN}}...3Fj_LK_-V0GiDrY9sVzbZjQMDc1znR77Q'
curl --location --request POST 'https://capitalise.com/api/marketplace/v2/auth/tenants/authorize' \
--header 'Capitalise-tenant-id: 5ccaa9ba-e3d4-4c1b-865a-26ac02c2717d' \
--header 'Authorization: Bearer eyJhbGciO...{{MARKETPLACE_MASTER_ACCESS_TOKEN}}...3Fj_LK_-V0GiDrY9sVzbZjQMDc1znR77Q'
Upon Successful 201, you will get the tenant access_token.
{
"access_token": "eyJhbGciOi...{{MARKETPLACE_TENANT_ACCESS_TOKEN}}...tRtpiO1aayuWslZ3_ssOQ5rxqGOYZQooBDICrJGVHcF2gg",
"expires_in": 36000,
"scope": "profile:read profile:write sign_up",
"token_type": "Bearer"
}
Set up profile
Now you can set up the profile for the tenant. The widget only need a valid Companies House number.
- Demo
- Production
curl --location --request POST 'https://demo.capitalise.com/api/marketplace/v2/profile' \
--header 'Authorization: Bearer eyJhbGciOi...{{MARKETPLACE_TENANT_ACCESS_TOKEN}}...tRtpiO1aayuWslZ3_ssOQ5rxqGOYZQooBDICrJGVHcF2gg' \
--header 'Content-Type: application/json' \
--data-raw '{
"companyInformation": {
"registrationNumber": "11391321"
}
}'
curl --location --request POST 'https://capitalise.com/api/marketplace/v2/profile' \
--header 'Authorization: Bearer eyJhbGciOi...{{MARKETPLACE_TENANT_ACCESS_TOKEN}}...tRtpiO1aayuWslZ3_ssOQ5rxqGOYZQooBDICrJGVHcF2gg' \
--header 'Content-Type: application/json' \
--data-raw '{
"companyInformation": {
"registrationNumber": "11391321"
}
}'
If you get a 201 Successful response, it means you've set up the profile correctly for the tenant.
Client-side (mobile app or webapp)
Now the exciting part - we will show the widget on the client-side so your end-user can see the credit profile at your site.
Embed widget using JavaScript
By using JavaScript, you will be able to catch erros from the UI.
Add the following script before </body> tag. The script will look for the element with class name capFundingSearch and will create the widget within the element.
- Demo
- Production
<script>
!(function (e, t, n, i, a, c, s) {
(e[(a = a || "capitalise")] =
e[a] ||
function () {
(e[a].q = e[a].q || []).push(arguments);
}),
(e[a].l = 1 * new Date()),
(c = t.createElement(n)),
(s = t.getElementsByTagName(n)[0]),
(c.id = a),
(c.src = "https://demo.capitalise.com/app/ui/widget/widget.js"),
(c.async = 1),
s.parentNode.insertBefore(c, s);
})(window, document, "script");
capitalise("init", {
element: ".capFundingSearch",
accessToken: "REPLACE_WITH_TENANT_ACCESS_TOKEN",
onError: console.error,
});
</script>
<script>
!(function (e, t, n, i, a, c, s) {
(e[(a = a || "capitalise")] =
e[a] ||
function () {
(e[a].q = e[a].q || []).push(arguments);
}),
(e[a].l = 1 * new Date()),
(c = t.createElement(n)),
(s = t.getElementsByTagName(n)[0]),
(c.id = a),
(c.src = "https://capitalise.com/app/ui/widget/widget.js"),
(c.async = 1),
s.parentNode.insertBefore(c, s);
})(window, document, "script");
capitalise("init", {
element: ".capFundingSearch",
accessToken: "REPLACE_WITH_MARKETPLACE_TENANT_ACCESS_TOKEN",
onError: console.error,
});
</script>
Create an empty div with capitalise class at the place you want to show the widget.
<div class="capFundingSearch"></div>
Embed widget using iframe
Alternatively, you can embed the widget using an iframe. The implementation is simplerl; but you won't be able to catch errors from the UI.
Insert the following code into your website and replace TENANT_ACCESS_TOKEN with your tenant access token. Also, change the height and width to match your needs.
- Demo
- Production
<iframe
src="https://demo.capitalise.com/app/ui/widget/embed.html?accessToken=REPLACE_WITH_MARKETPLACE_TENANT_ACCESS_TOKEN"
height="320px"
width="100%"
title="Credit profile"
frameborder="0"
scrolling="no" />
<iframe
src="https://capitalise.com/app/ui/widget/embed.html?accessToken=REPLACE_WITH_MARKETPLACE_TENANT_ACCESS_TOKEN"
height="320px"
width="100%"
title="Credit profile"
frameborder="0"
scrolling="no" />